Pixels of the Week: Web Design links not to miss – May 23, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading. This week you will find many useful ressources to help your daily job and too little games to procrastinated while waiting for the weekend to come. Enjoy the reading 🙂
Articles to read
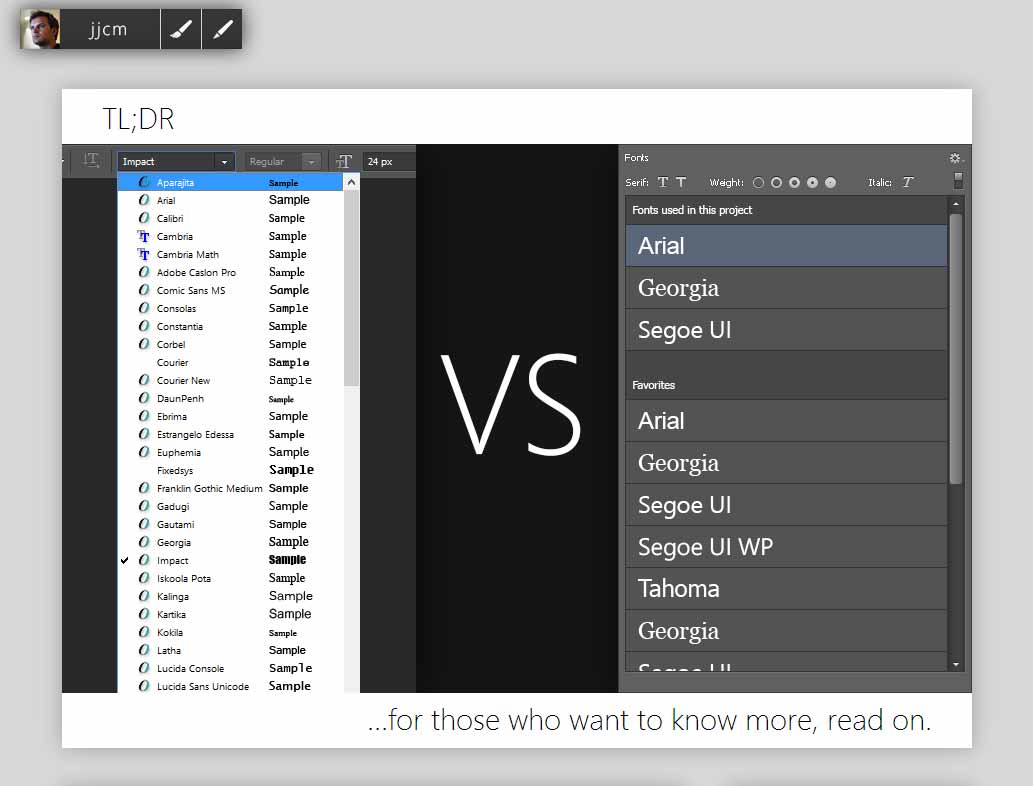
#Photoshop
A design decided to redesign Photoshop’s font panel: some really great idead in it
#Burger Icon
Interesting arguments: Why and How to avoid Hamburger Menus (mostly speaking about iOS native apps)and some alternative solutions
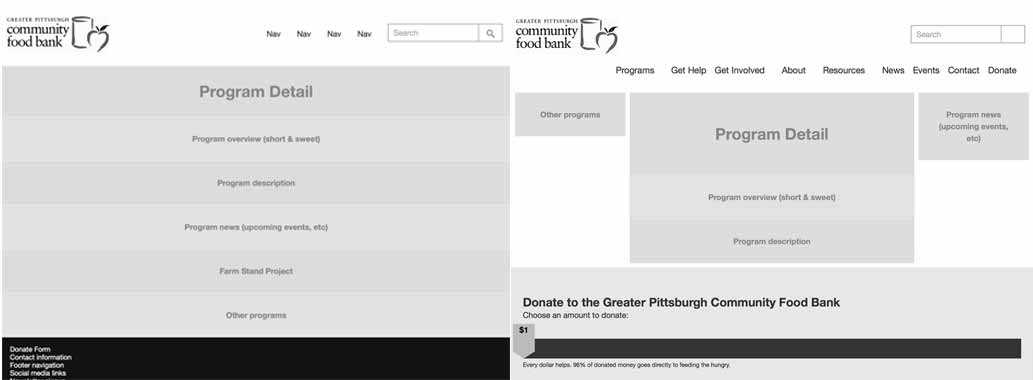
#Workflow
HTML Wireframes, Brad Frost on wireframing in the browser.
And to continue with alternative workflows: How I designed a website without Photoshop
#Responsive Images
Responsive Images Done Right : A Guide To <picture> And srcset: best read on the topic yet, I finally get it feeew!
Inspiration and Great ideas
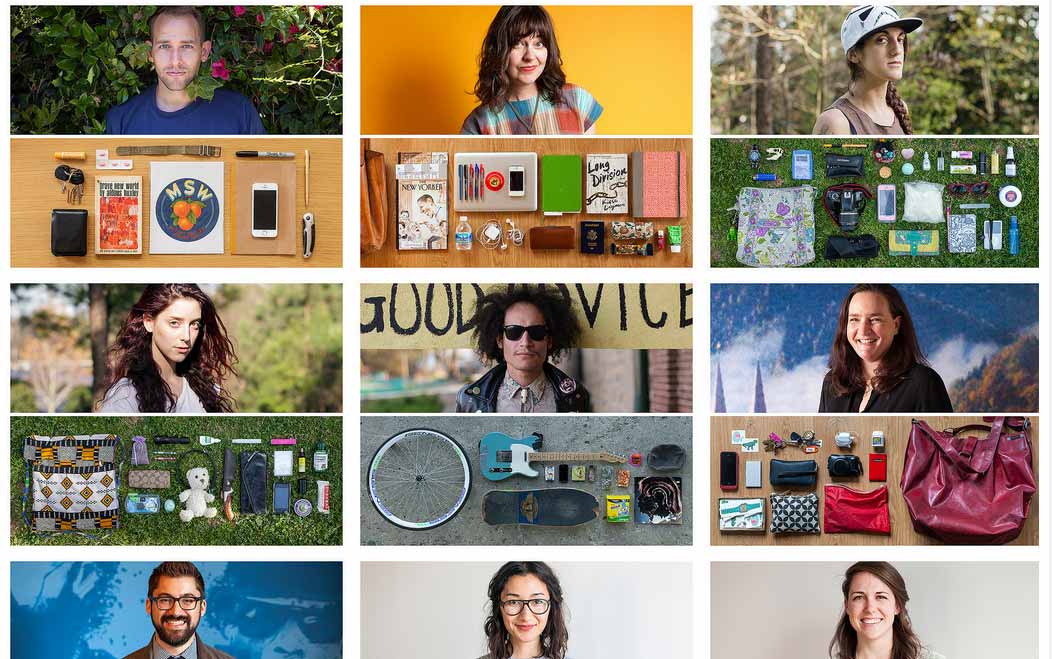
#Persona
Persona, pictures on flickr to inspire your personas
#Illustrations
Kevindart.tumblr.com, put a little color on your screen today and go check Kevin Dart’s illustration
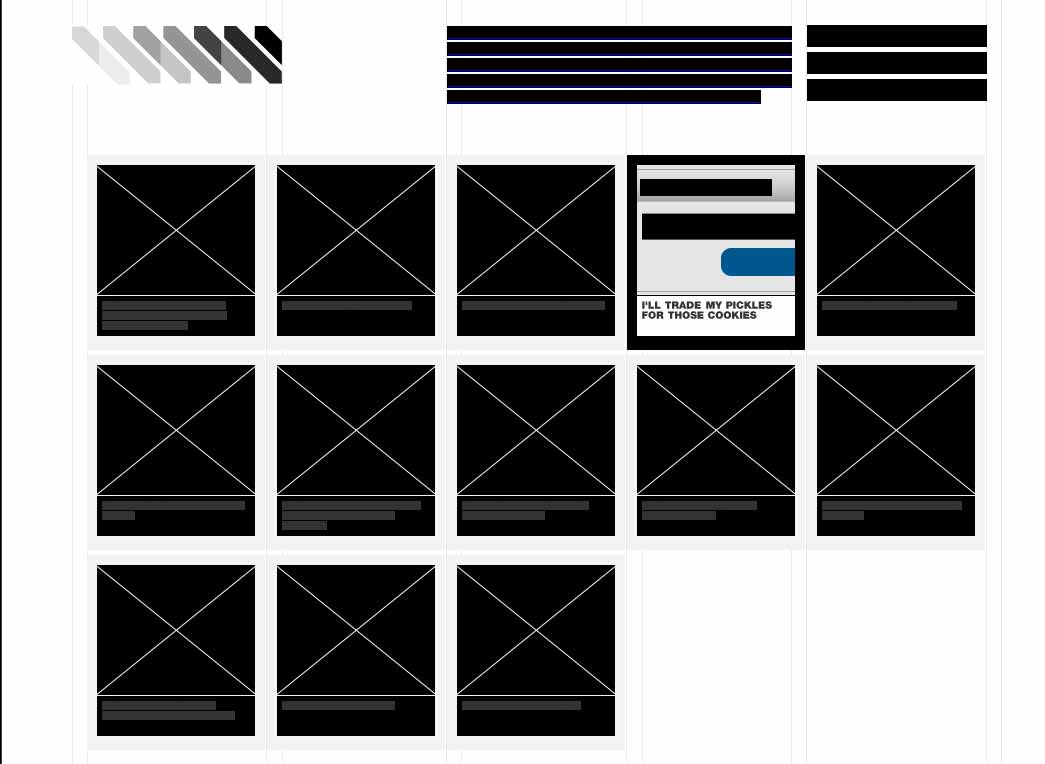
#Wireframe
Web Without The Words : a visual playground for people loving wireframes
#Agence
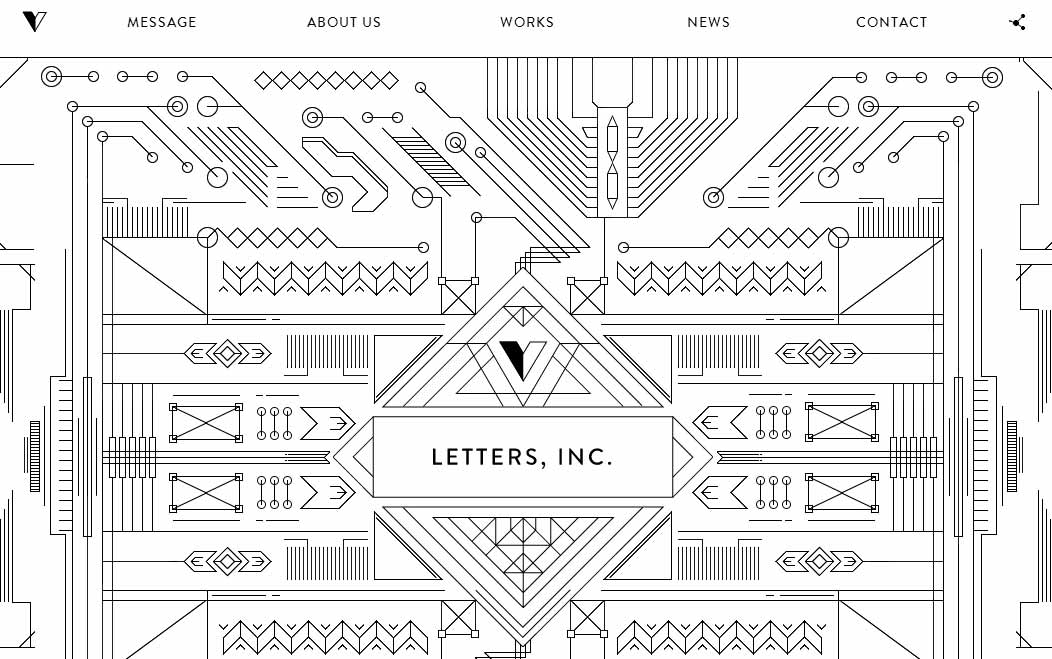
Letters-inc.jp , lines and geometry, beautiful agency portfolio inspiration
Tutorials
#HTML5
HTML5 Forms: The Markup: basic markup to understand what you can do with HTML5 forms
#CSS
Fixing Typography Inside of 2-D CSS Transforms
Useful ressources
#Toolbox
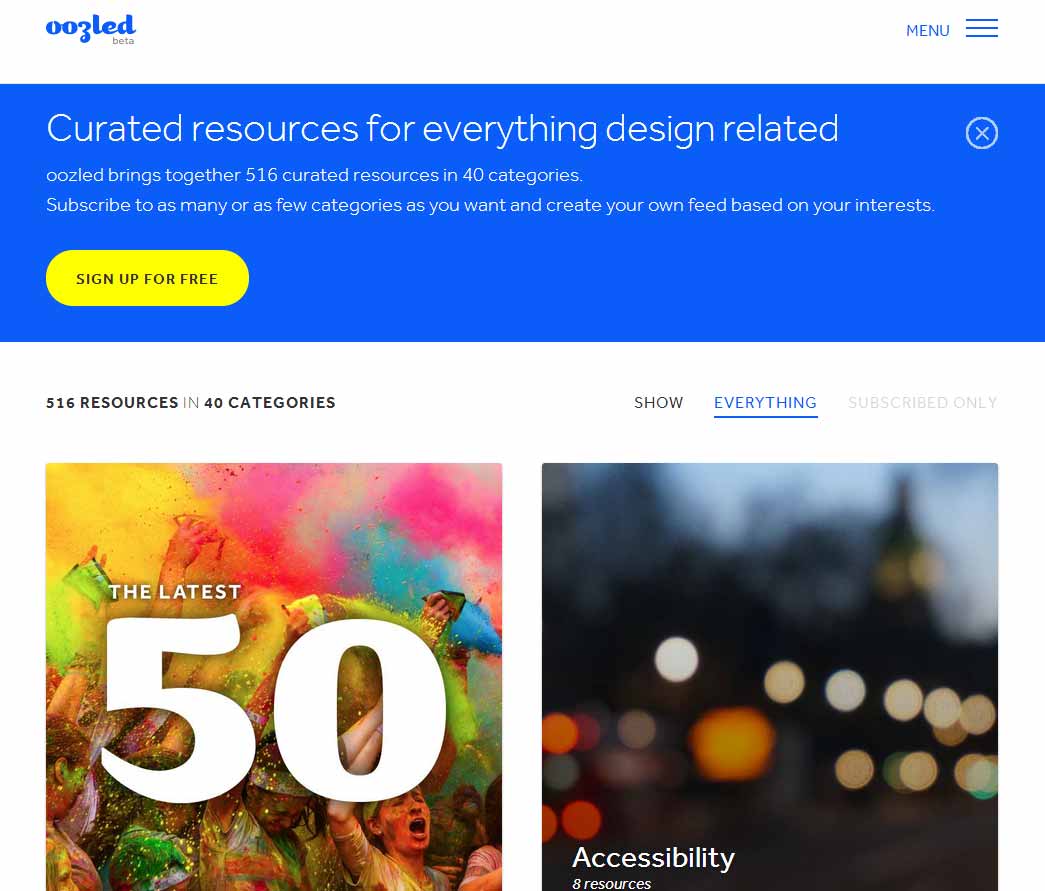
Oozled.com, a cool toolbox with 482 curated resources for designers sorted in 39 categories
Tools and plugins that will make your life easy
#Responsive #Tableaux
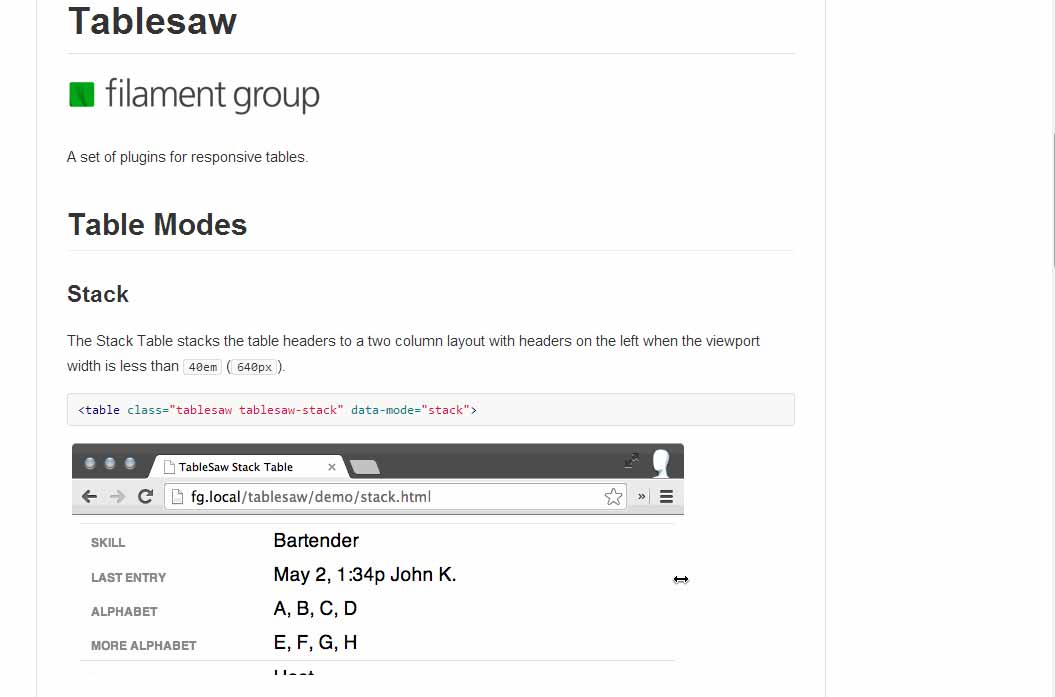
Tablesaw a collection of plugins to handle responsive tables
#Responsive
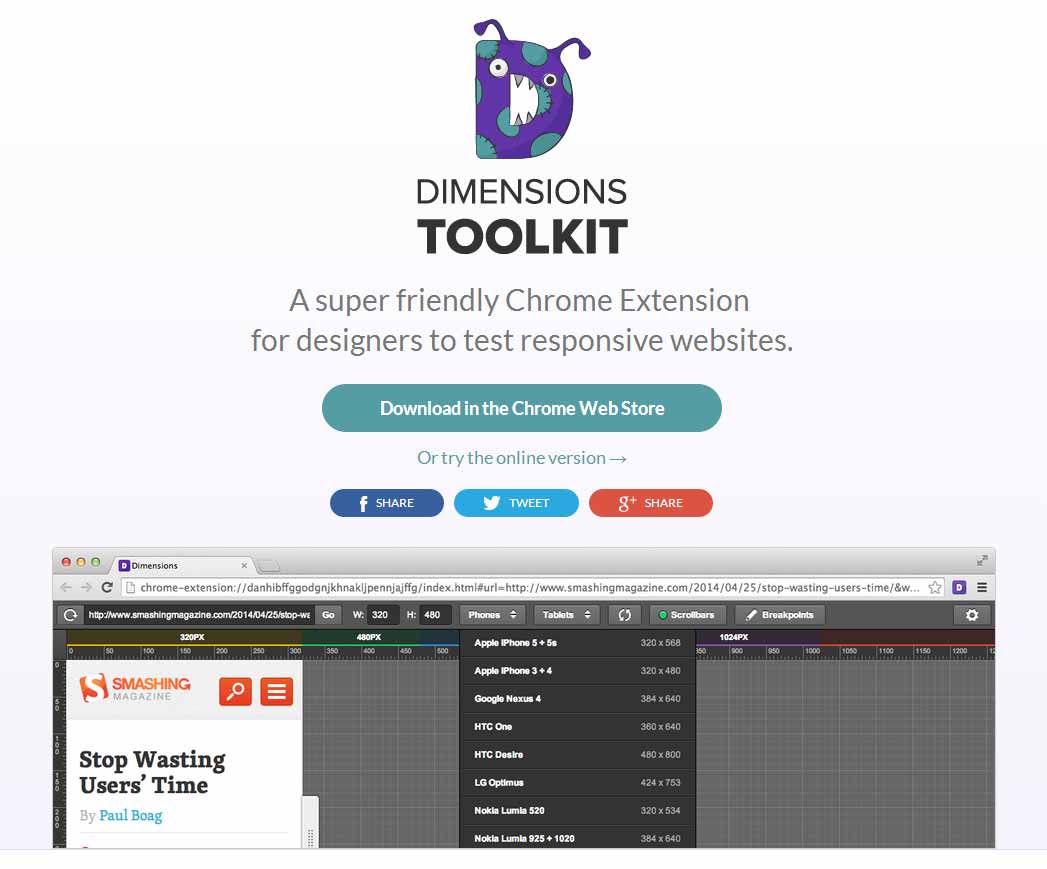
Dimensions Toolkit, a (not free) Chrome extension to test responsive websites
#Compression
Compressor.io another online image compression tool (but no batch processing like Kraken.io)
#Tumblr
Tumblrboilerplate.com a boilerplate simple basis if you want to create a tumblr theme
Fun, games and impressive demos
#Game
Spell Up a google Chrome game where you have to spell words using your microphone 🙂
#CSS
Lichtenstein a fun CSS experiement
#Game
Race.assassinscreedpirates.com: Assassin’s Creed Pirates as a mutlitouch in browser game experience
You should not miss
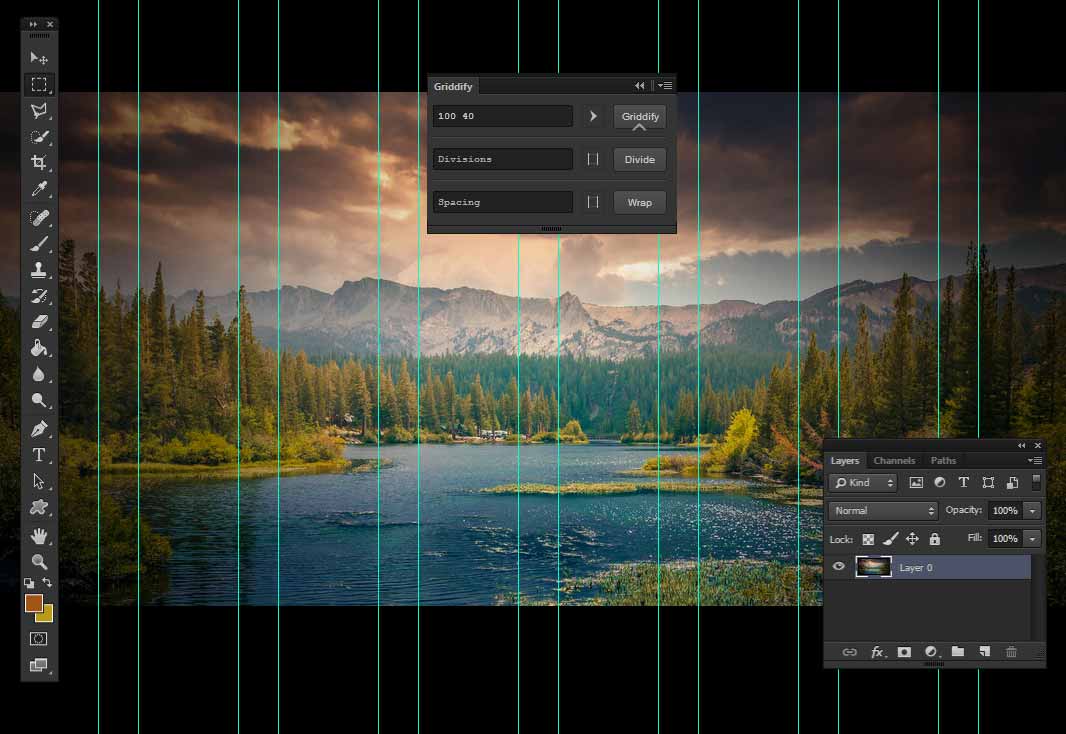
#Photoshop
Griddify, a Photoshop Extension to create grids with some cool features like adding padding and margin grid to selected element